Développeur>Tutoriels>Contrôle d’une led en Wifi avec Blockly & MIT App Inventor
Ce tutoriel permet de contrôler une simple led avec un smartphone. En utilisant le langage graphique Blockly et l’utilisation de MIT App Inventor.
Nécessaire :
- Une carte Esus
- Un smartphone
- Une led + résistance
Le principe
Comment envoyer des commandes à la carte Esus via un smartphone ?
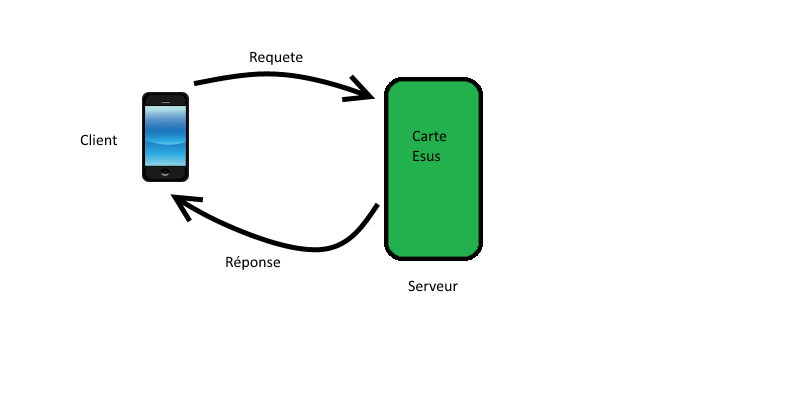
Voici le principe de fonctionnement avec l’utilisation de l’architecture Client/Serveur.
- Smartphone est le client
- La carte Esus est configuré en serveur, elle répond aux requêtes du client.
Le schéma
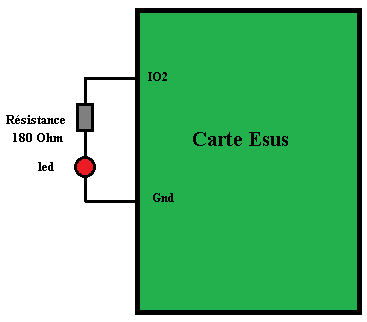
- Une résistance + led :
Le programme Blockly
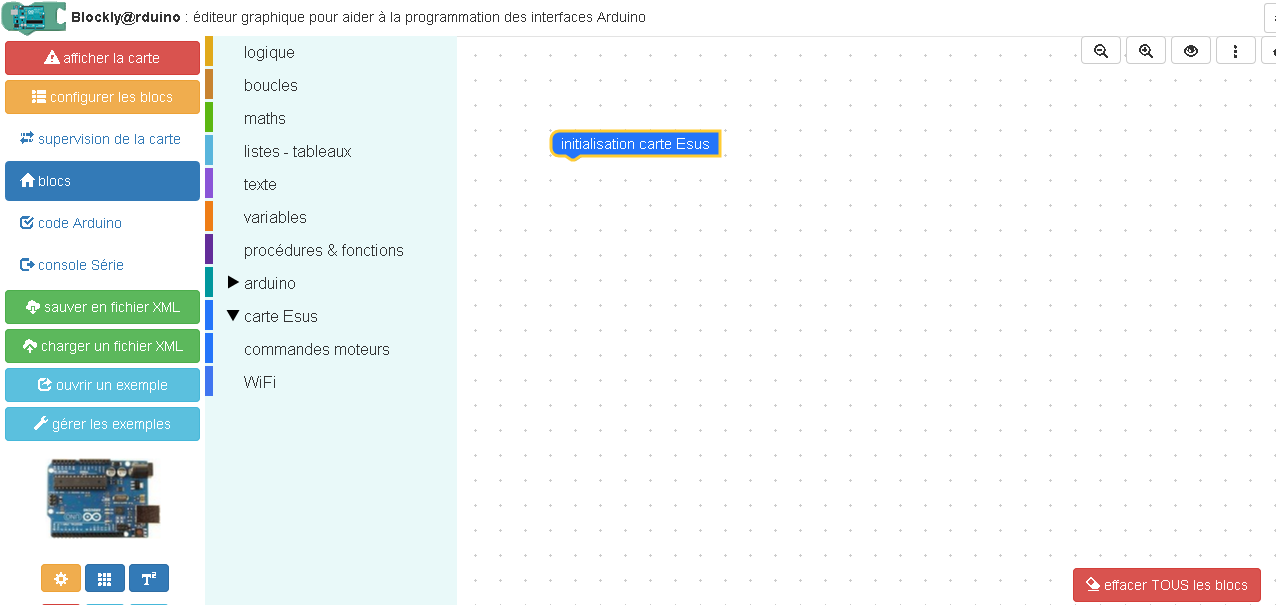
Attention, Blockly@rduino fonctionne seulement avec la navigateur Mozilla Firefox.
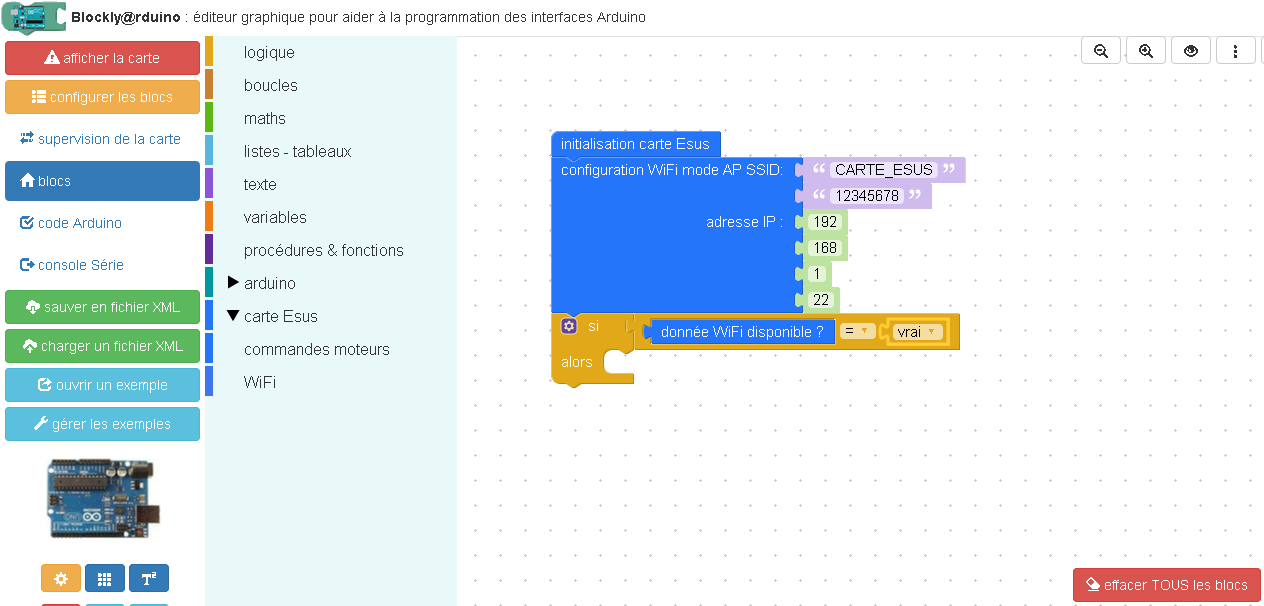
- Initialisation de la carte Esus :
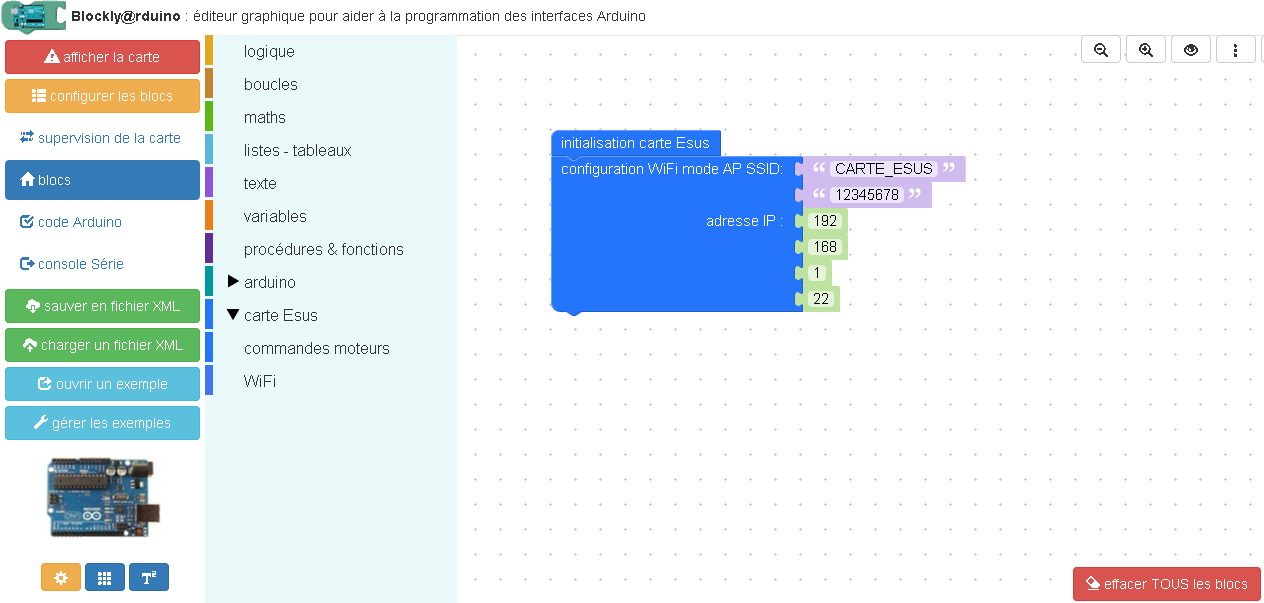
- Configuration du wifi en mode point d’accès avec :
- SSID : le nom du point d’accés
- Le mot de passe (minimum 8 caractères)
- L’adresse IP
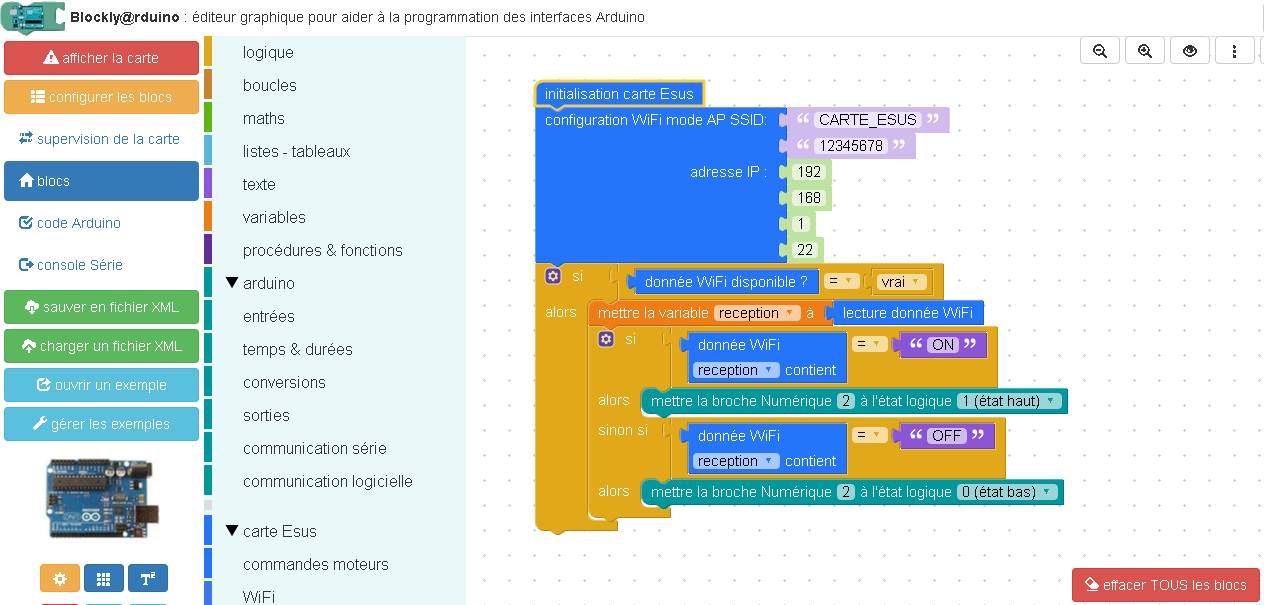
- Si il y a la connexion d’un client :
- Réception de la requête du client :
- Si la variable réception contient « ON » alors on allume la led, Sinon si la variable réception contient « OFF » alors on éteint la led :
Le programme MIT App Inventor
Maintenant, nous allons réaliser l’application Android grâce à App Inventor développé par Google et basée sur une interface graphique similaire à Scratch.
- Rendez-vous ici : http://appinventor.mit.edu/explore/
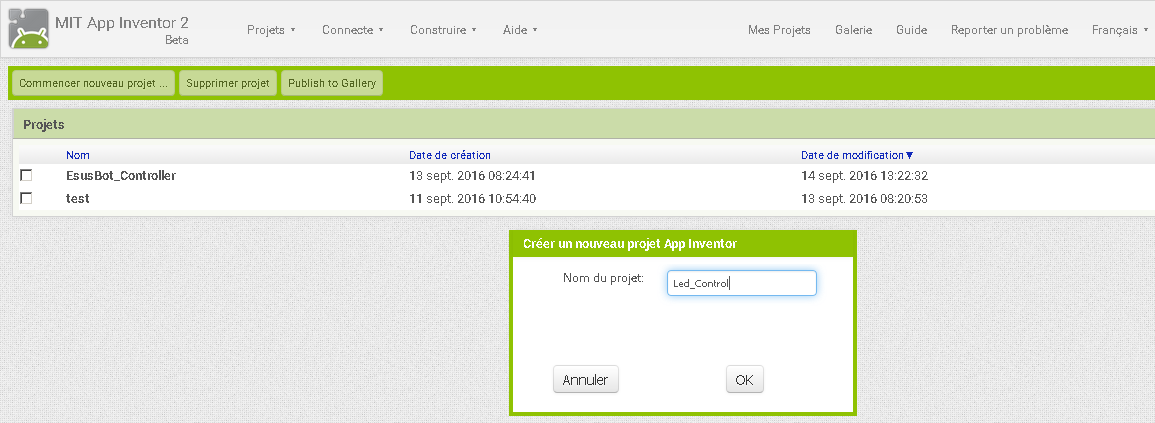
- Crée un nouveau projet
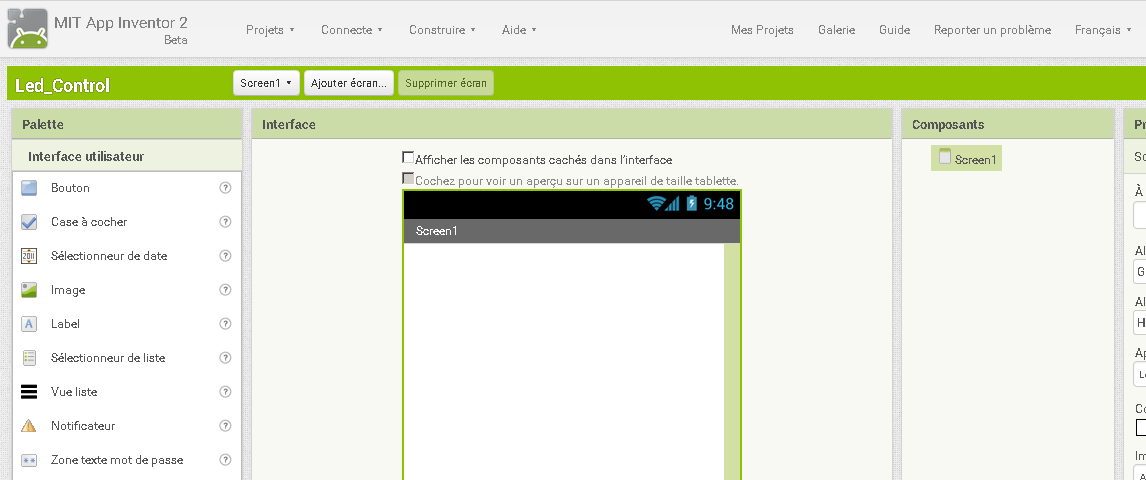
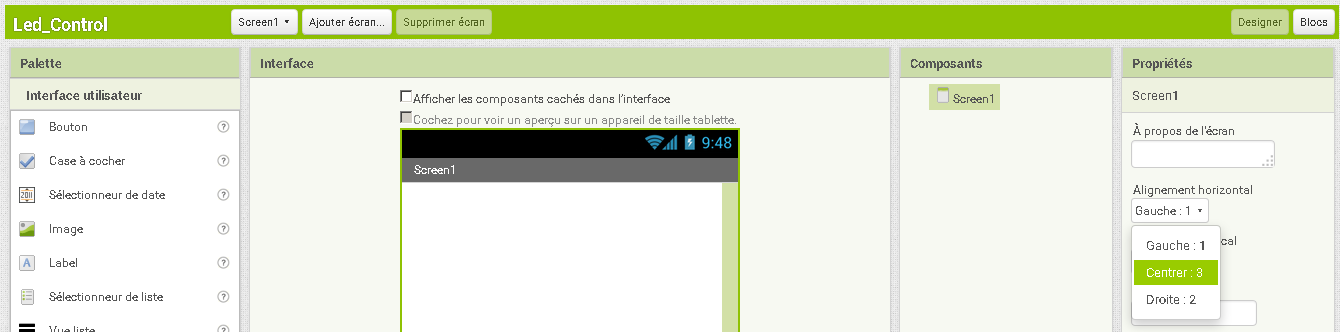
- Vous devez arriver sur l’interface de votre application :
- Alignement horizontal de l’interface : centrer
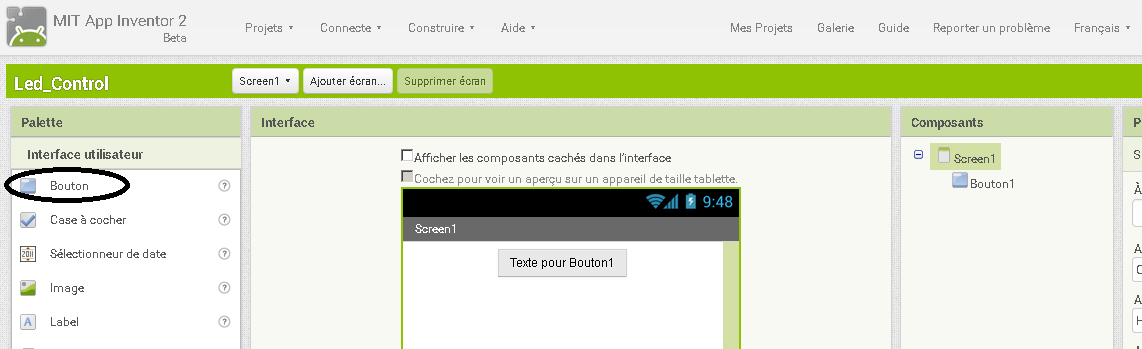
- Ajouter un bouton :
- Modifier le texte du bouton : LED ON
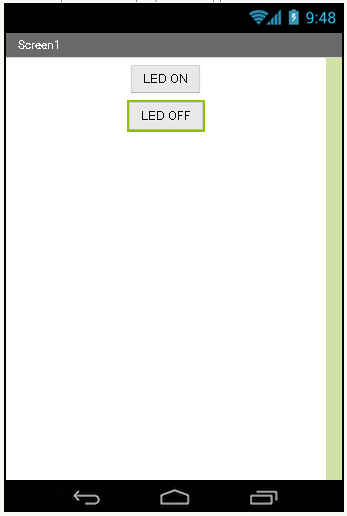
- Ajouter un deuxième bouton avec : LED OFF
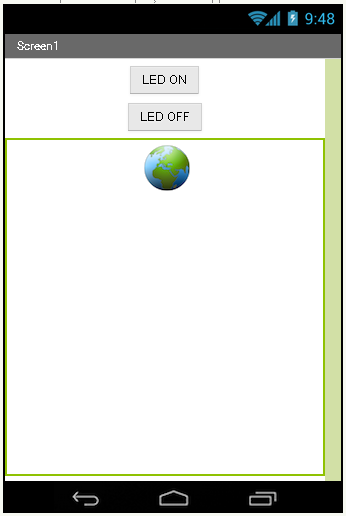
- Ajouter l’Afficheur Web :
- Rendre l’afficheur web non visible
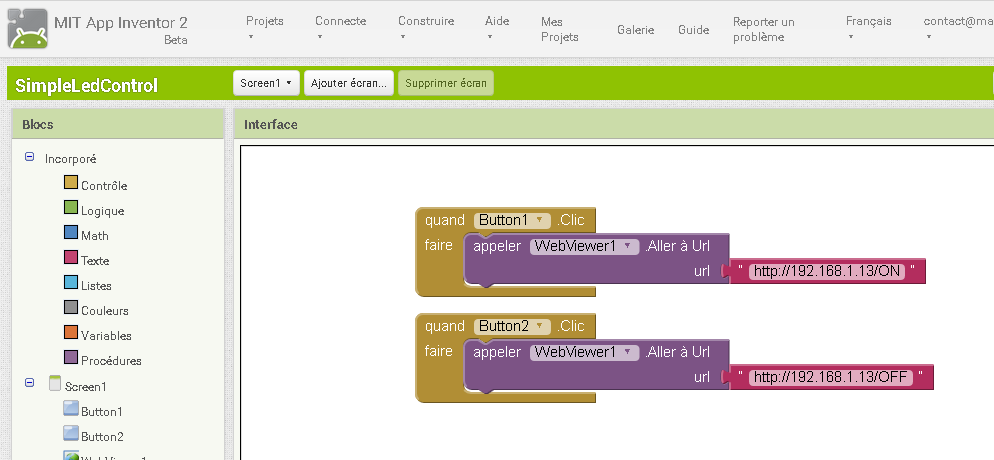
Réalisation des blocs :
- Voici le programme en blocs pour la gestion des deux boutons :
Fin du tuto !